CW-hire Anleitung
Module latest jobs
The latest jobs module shows a list of featured jobs in descending order by publication date. Jobs have to be marked as "featured" in the main component, in order to show up in the module. The maximum number of displayed items can be set within the module.
The general Joomla module settings, that are identical for all modules, will not be covered within this documentation.
Setup
To add a new cw-hire latest module, go to Extensions->Modules and click "New". Select "cw-hire latest" as type.
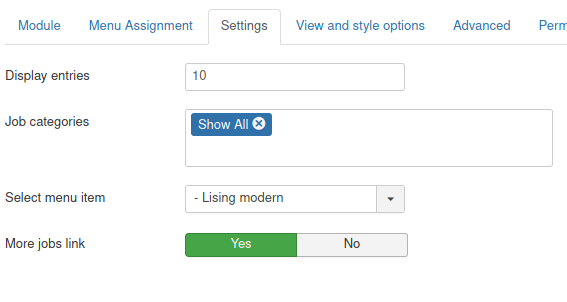
Settings
In the tab "Settings" you can select, how much entries to show, The maximum character length for the text preview, the job-categories to use, if the module's styles should be applied and if you want to show a link to the main component's job listing.
- Display entries
How many featured entries should appear in the list. This number of entries will appear in the list in descending order by creation date, regardless of category or location. - Job categories
Select one or more categories. Only entries from the selected categories will apperar in the module. - Select menu item
Select an existing menu entry of the type CW-hire Job-offers. If you don't select a valid menu entry here, the job offer will be displayed in the context and surrounded by the content of the home page! - More jobs link
Enable this, to show a link to the main component listing below the modules list.
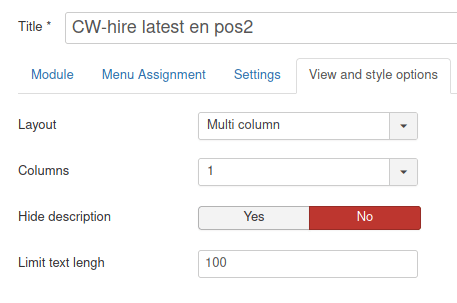
View and style options

- Layout
Here you can choose between the different layouts that are available. Have a look at the demo site, to see previews of the currently available layouts. More layouts will be released over time with future updates. - Columns
For some of the layouts you can choose, in how many columns the job offers will appear on large screens. The amount of columns will be reduced automatically for smaller screens. (Only visible for suitable layouts) - Hide description
Set this to "Yes" to only show the basic informations and the title in the list of offers, but not the description texts. - Limit text length
If this is set, the preview text for each entry will be truncated after this amount of characters, and get the suffix "...". Set to 0 for full length text.